I love Bricks Builder – but, one thing that I found a little bit trickier than it should be is animations.
Now, when I say animations, I don’t just mean crazy advanced ones. I haven’t gotten to those yet, but I’ve heard of some great plugins for them, like motion.page and BricksForge. I can’t comment on these yet, but expect a review once I do get the chance to use them.
The kind of animations I’m talking about are your simple, run-of-the-mill scroll reveal animations. You know, just that little something that makes your site feel a little bit more lively than the figma file you built it from.
While Bricks does have built in interactions, there is one JavaScript library that I found to be absolutely amazing for scroll animations, and I wanted to bring that magic into Bricks Builder in an easy-to-implement way. Introducing, ScrollReveal for Bricks!
Step 1: Add the code
The first thing you’ll need to do is add in the code. Don’t worry, this is a simple implementation. You just paste the code in and forget about it – the implementation is all done using simple data attributes in Bricks Builder!
Go to your WordPress admin, hover over ‘Bricks’, and click ‘Settings’.
Then, click ‘Custom Code’ and scroll down to the ‘Body (header) scripts’ section and paste in the following code.
<!-- ScrollReveal For Bricks -->
<script src="https://unpkg.com/scrollreveal"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
// Initialize ScrollReveal
const sr = ScrollReveal();
// Find all elements with 'data-sr' attributes
document.querySelectorAll("[data-sr]").forEach((el) => {
// Default animation settings
let options = {
origin: el.getAttribute("data-sr-origin") || "bottom", // top, bottom, left, right
distance: el.getAttribute("data-sr-distance") || "50px", // e.g., "100px"
duration: parseInt(el.getAttribute("data-sr-duration"), 10) || 800, // milliseconds
delay: parseInt(el.getAttribute("data-sr-delay"), 10) || 0, // milliseconds
scale: parseFloat(el.getAttribute("data-sr-scale")) || 1, // Scale (default 1 = normal)
opacity: parseFloat(el.getAttribute("data-sr-opacity")) || 0, // 0 = fully hidden at start
easing: el.getAttribute("data-sr-easing") || "ease-in-out", // Custom easing
reset: el.hasAttribute("data-sr-reset"), // Reset animation on re-enter
interval: parseInt(el.getAttribute("data-sr-interval"), 10) || 0, // Stagger effect
mobile: el.hasAttribute("data-sr-mobile"), // Enable on mobile if set
};
// Apply ScrollReveal animation
sr.reveal(el, options);
});
});
</script>Step 2: Add your animations
Now that your animation code is in, you can easily start adding animations simply using data attributes.
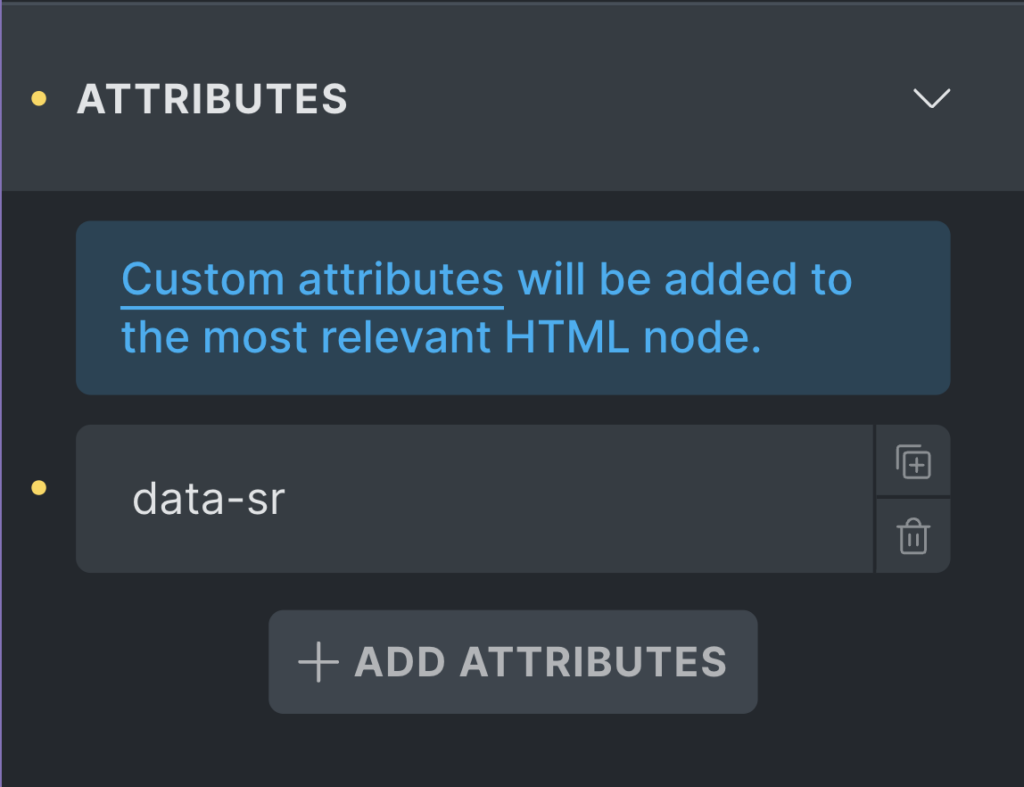
Go ahead and try to add the default animation by selecting an element and adding the attribute ‘data-sr’.

As you can see, there is now a simple scroll animation – cool!
Now, if this works for you, simply add the data-sr attribute to any element thaat you want to have a scroll animation, and you’re good to go! That being said, there are a ton of different attributes you can add to make the animations suit your needs even more.
Step 3: Get funky
Now that you’ve got working scroll reveal animations, it’s time to jazz ’em up a bit. Built into the script you’ve already added, you have a bunch of different options for attributes which can be added in combination with the ‘data-sr’ attribute. Check out this table to learn them all!
| Attribute | Description | Example |
|---|---|---|
data-sr | Enables ScrollReveal on an element | <div data-sr> |
data-sr-origin | Start position (top, bottom, left, right) | data-sr-origin="left" |
data-sr-distance | How far it moves (px, %) | data-sr-distance="100px" |
data-sr-duration | Animation time (ms) | data-sr-duration="1000" |
data-sr-delay | Delay before start (ms) | data-sr-delay="300" |
data-sr-scale | Scale effect (1 = normal) | data-sr-scale="1.2" |
data-sr-opacity | Opacity start value (0 = hidden) | data-sr-opacity="0.3" |
data-sr-easing | Easing type | data-sr-easing="ease-out" |
data-sr-reset | Resets animation on scroll | data-sr-reset |
data-sr-interval | Stagger animation (ms) | data-sr-interval="200" |
data-sr-mobile | Enables animation on mobile | data-sr-mobile |
And that’s all there is to it! You’ve now got beautiful working scroll reveal animations in just a few minutes. Enjoy!